简易闯关
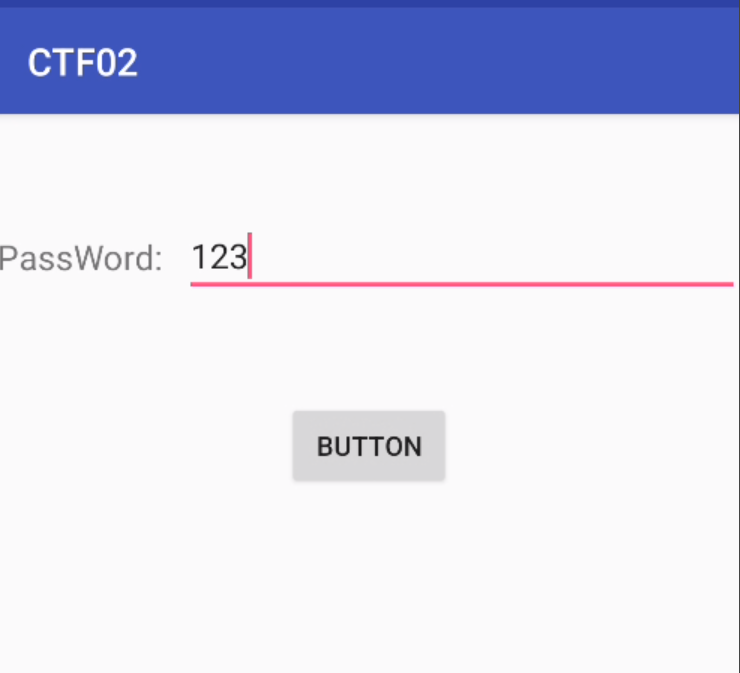
打开App

- 显然是需要输入密码
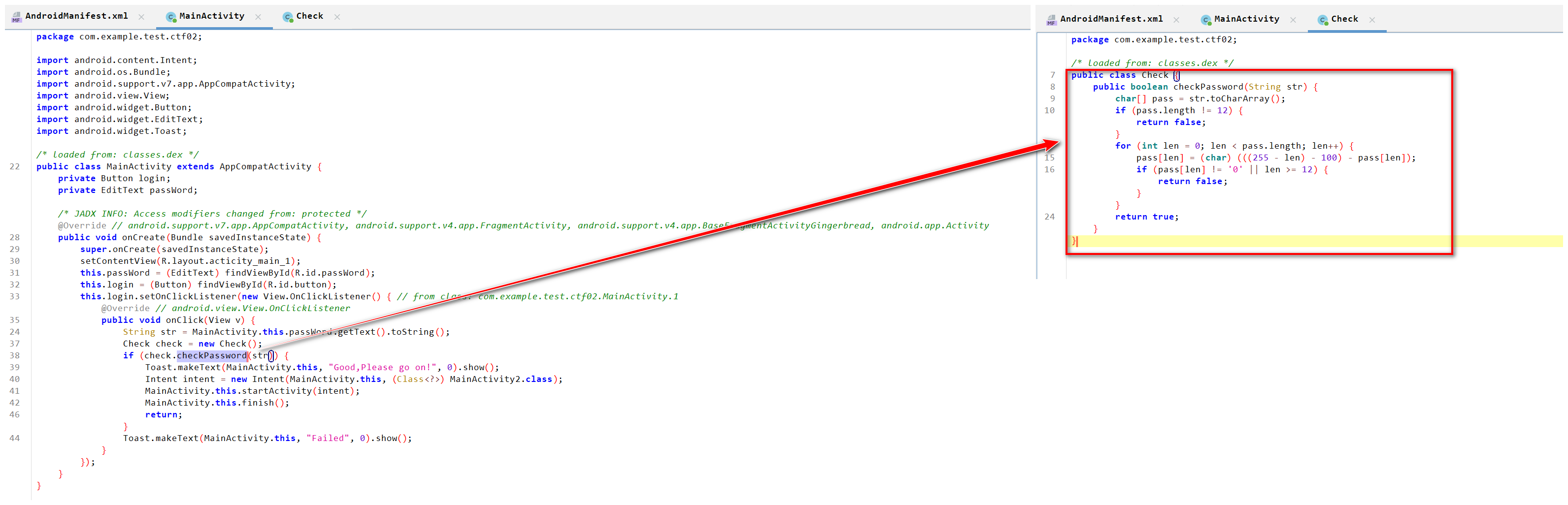
没有壳直接使用jadx打开分析

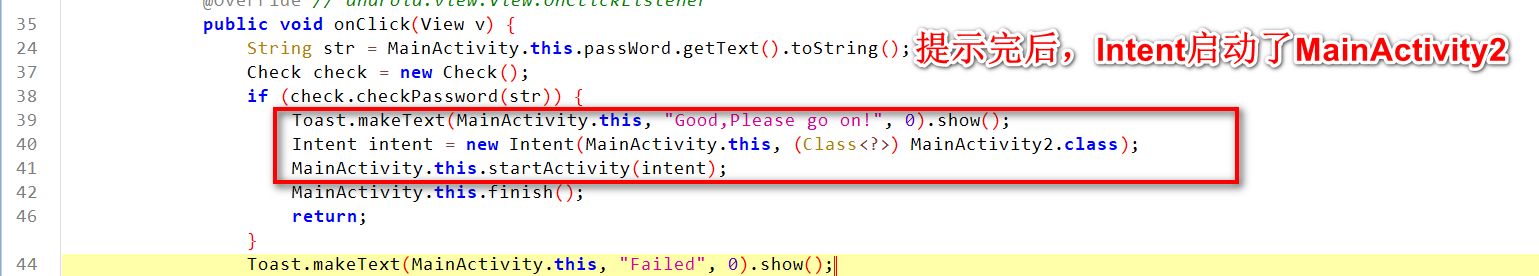
- 按钮点击的逻辑
public class Check {
public boolean checkPassword(String str) {
char[] pass = str.toCharArray();
if (pass.length != 12) { // 检查密码长度是否为12
return false;
}
for (int len = 0; len < pass.length; len++) {
pass[len] = (char) (((255 - len) - 100) - pass[len]); // 修改密码字符
if (pass[len] != '0' || len >= 12) { // 检查修改后的字符是否为'0'以及索引是否小于12
return false;
}
}
return true; // 如果所有字符都通过了检查,则返回true
}
}
反解这个算法,我们重点看内层的判断
pass[len] = (char) (((255 - len) - 100) - pass[len]); if (pass[len] != '0' || len >= 12) { return false; }
pass[len]必须变成'0'才能继续循环下一次验证逆向计算
令
pass[len]最终等于'0'(ASCII码值48):
48 = (255 - len) - 100 - 原始字符值简化方程式得到字符串值:
原始字符串 = (255 - len) - 100 - 48 原始字符串 = 107 - len那么就可以得到每个位置上的原始字符值
pass[0~11]:len = 0, 原始字符值 = 107 - 0 = 107 (字符 'k') len = 1, 原始字符值 = 107 - 1 = 106 (字符 'j') len = 2, 原始字符值 = 107 - 2 = 105 (字符 'i') len = 3, 原始字符值 = 107 - 3 = 104 (字符 'h') len = 4, 原始字符值 = 107 - 4 = 103 (字符 'g') len = 5, 原始字符值 = 107 - 5 = 102 (字符 'f') len = 6, 原始字符值 = 107 - 6 = 101 (字符 'e') len = 7, 原始字符值 = 107 - 7 = 100 (字符 'd') len = 8, 原始字符值 = 107 - 8 = 99 (字符 'c') len = 9, 原始字符值 = 107 - 9 = 98 (字符 'b') len = 10, 原始字符值 = 107 - 10 = 97 (字符 'a') len = 11, 原始字符值 = 107 - 11 = 96 (字符 '`')查ASCII码表比较麻烦,可以写个循环计算出结果:
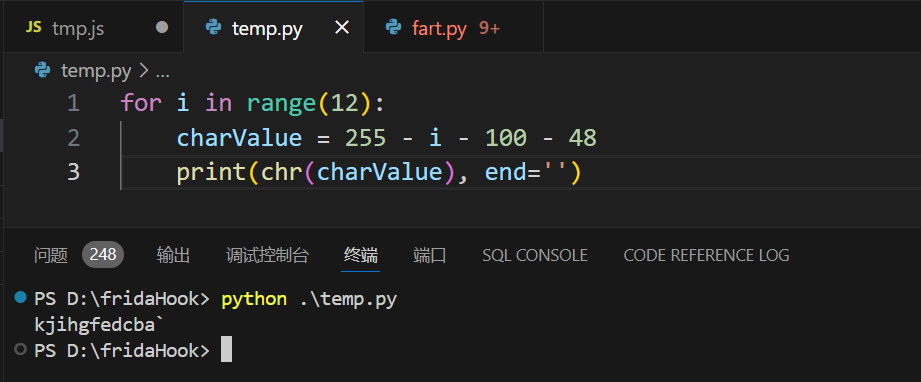
for i in range(12): charValue = 255 - i - 100 - 48 print(chr(charValue), end='')计算出的原始密码:
kjihgfedcba`



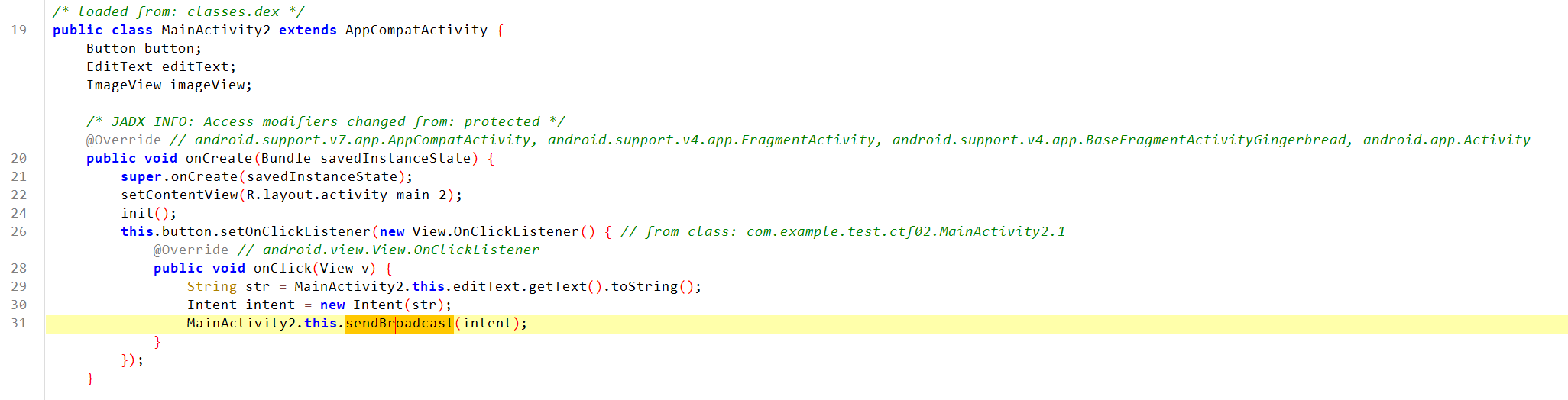
再看下MainActivity2的处理逻辑

- 点击按钮之后就发送了一个广播
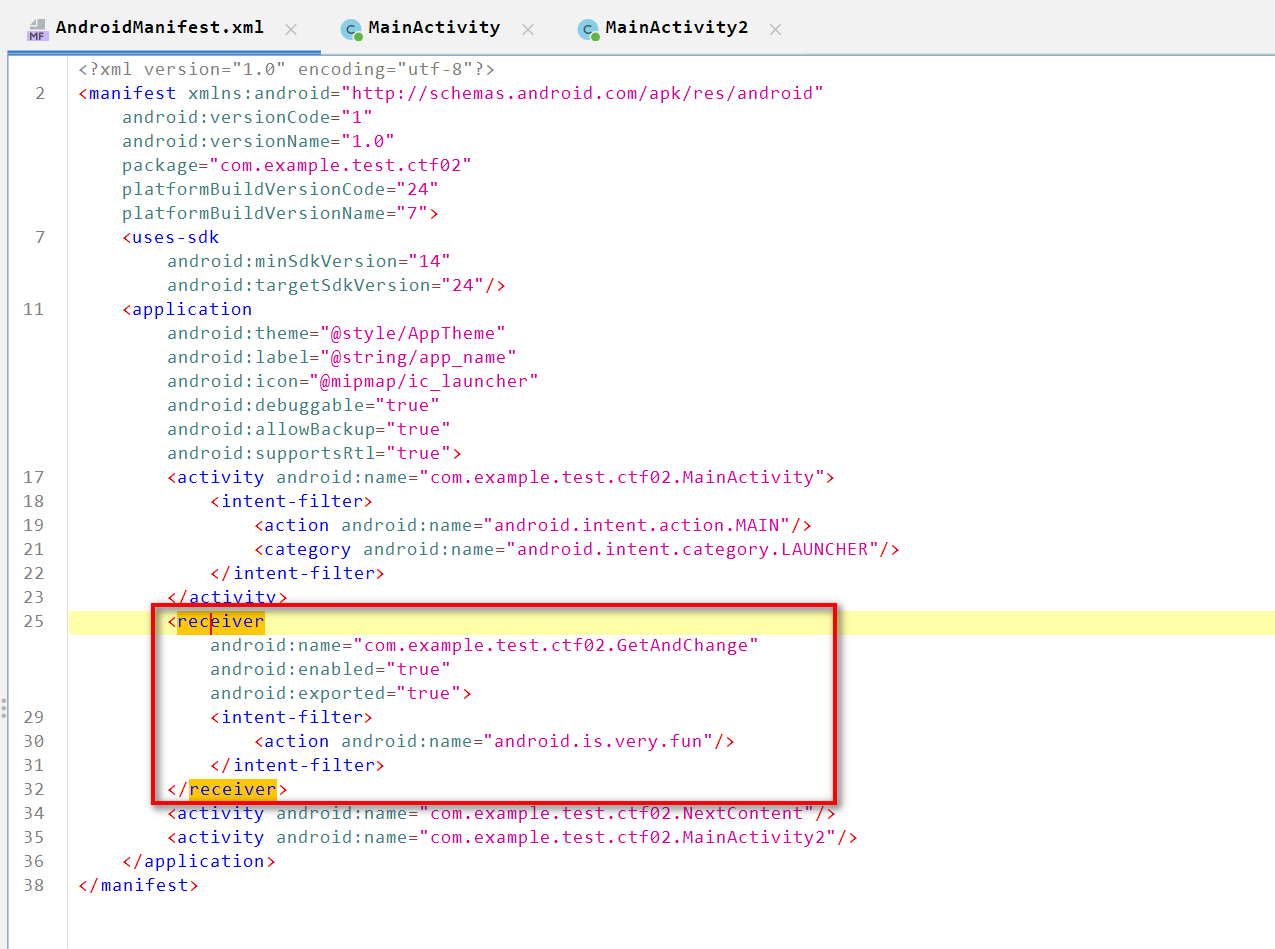
这里静态注册了广播接收器

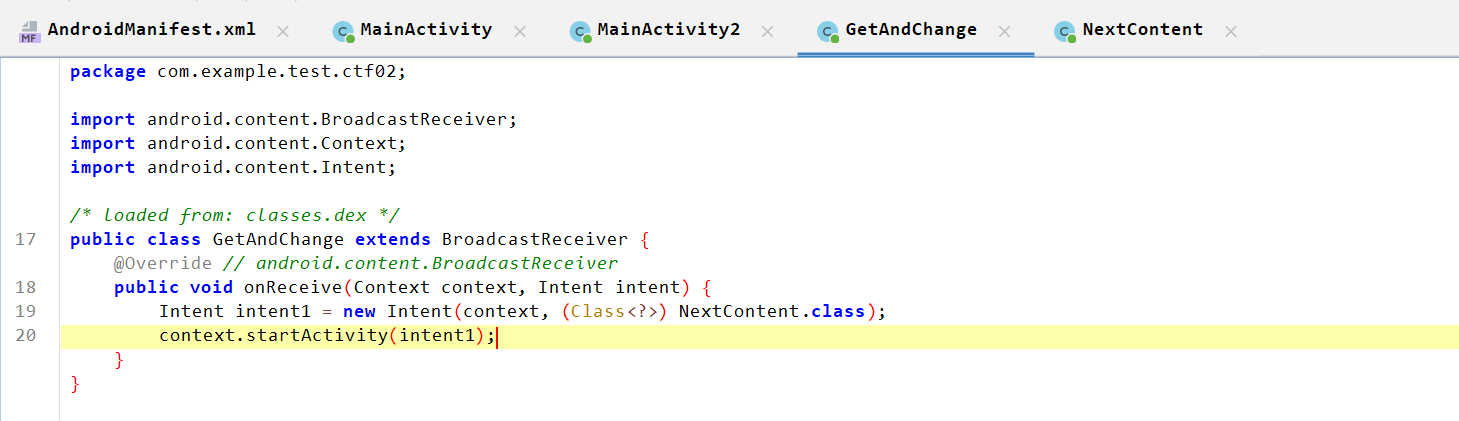
打开接收广播的类看看

- 这里也没做什么,只是调用了
NextContent类
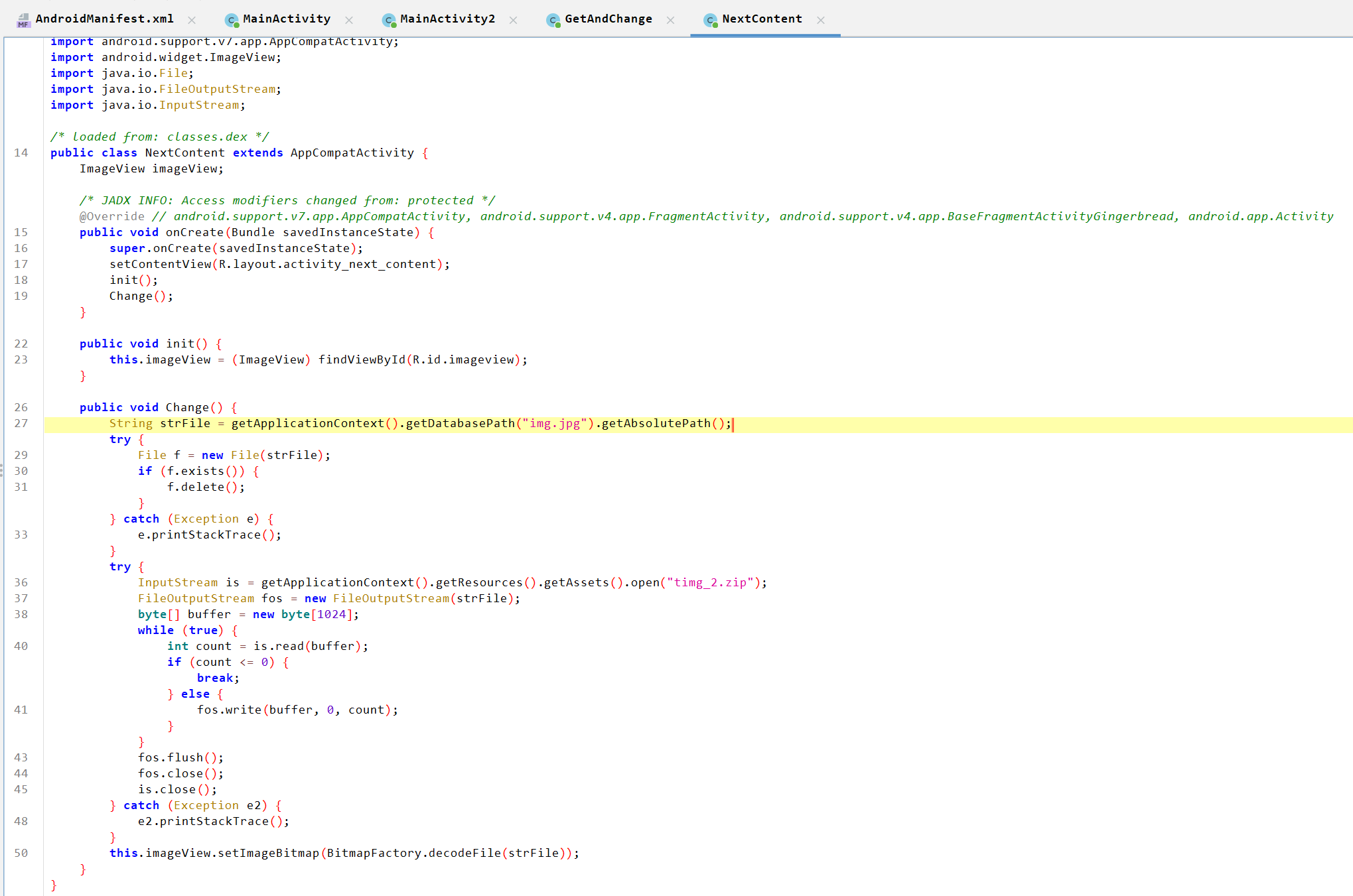
NextContent类

- 获取应用程序数据库路径
img.jpg文件的绝对路径。 - 检查文件是否存在,存在则删除该文件。
- 从应用程序的 assets 目录中打开
timg_2.zip文件。 - 将
timg_2.zip文件的内容复制到img.jpg文件中。 - 将
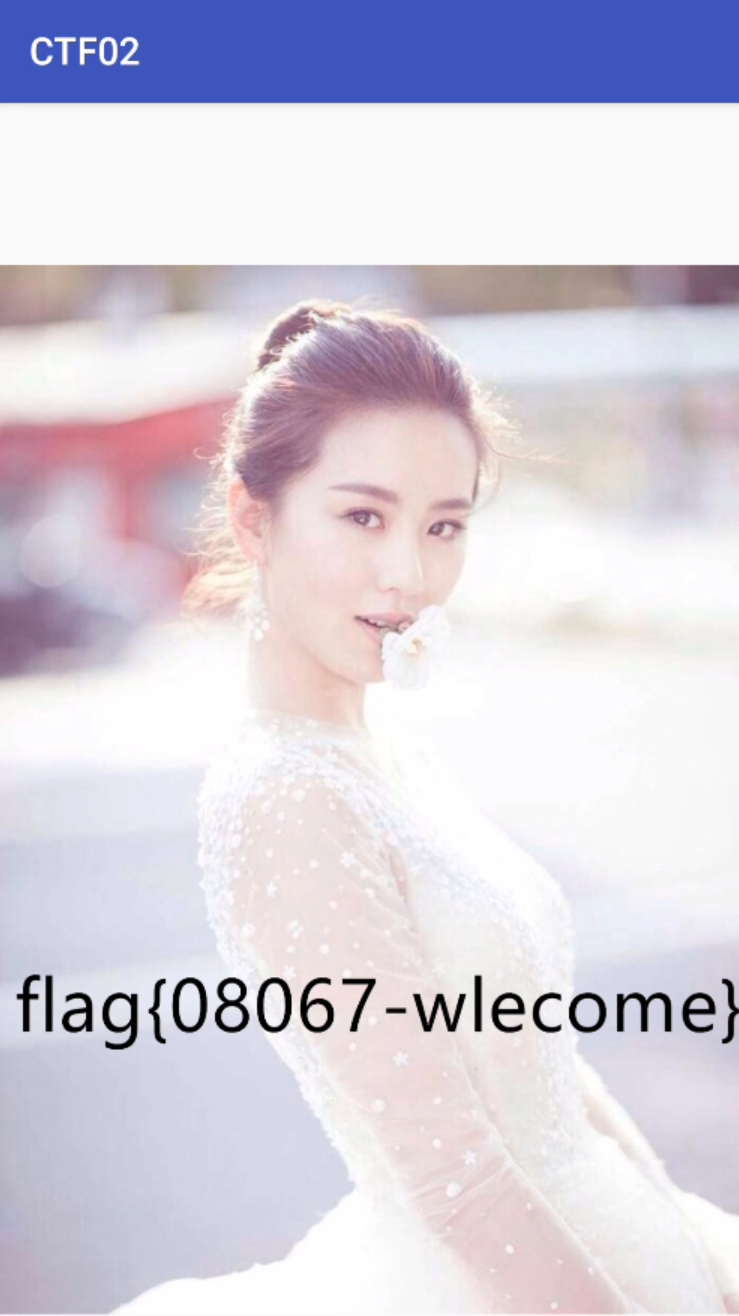
img.jpg文件解码为位图,并将其设置为ImageView的图像。 - 总的来说,这里就打开了一张图片
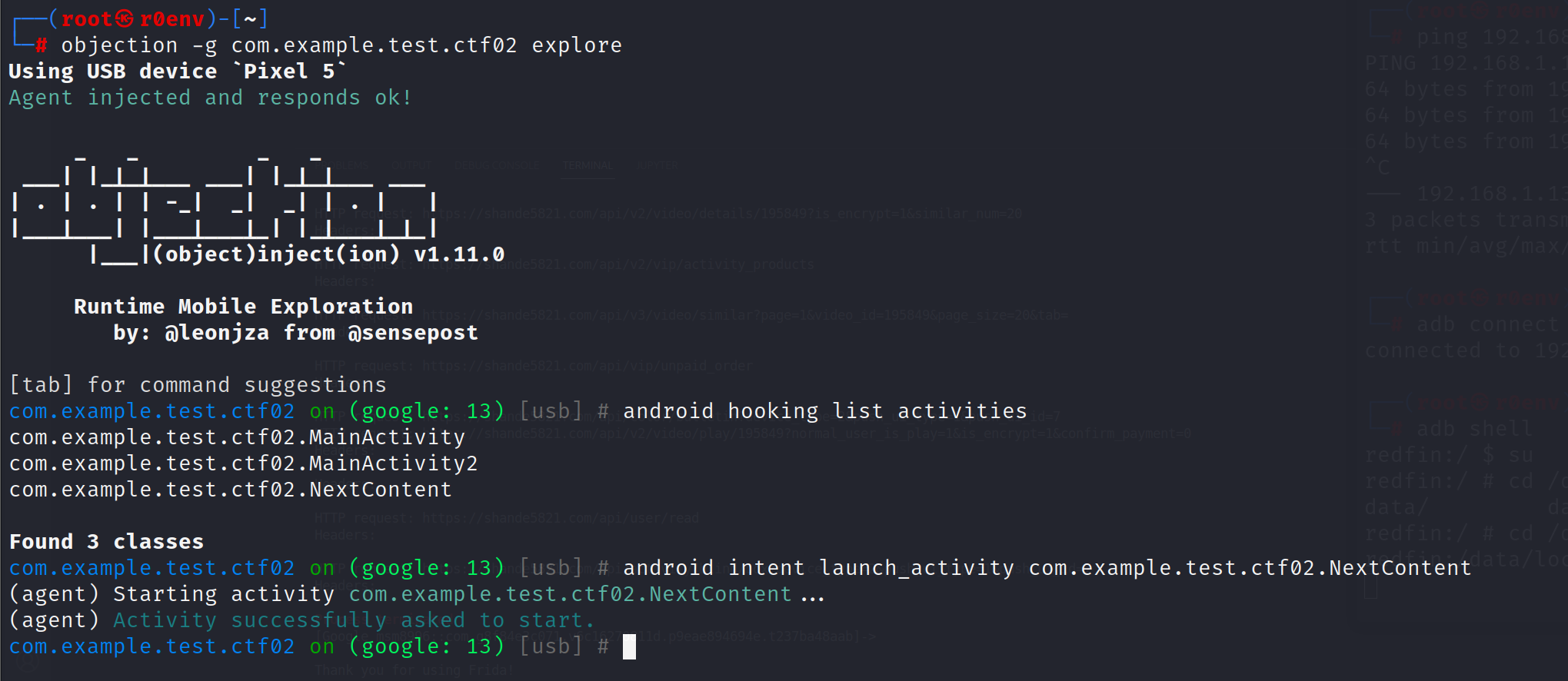
那我们这里直接使用objection拉起这个Activity看看效果


本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 xiaoeryu!
评论